Tutorial Membuat Banner/Spanduk Futsal di CorelDraw
Tutorial Cara Membuat Banner/Spanduk Futsal di CorelDraw X7 - Tak jarang kita melihat banner dipinggir jalan maupun di papan iklan, mulai dari banner acara daerah hingga banner ucapan selamat. Nah, daripada kamu cuma bisa melihat banner dipinggir jalan, gimana kalau kamu memulai mencoba membuat desain banner sendiri! cekidot gaes :D
Berikut ini adalah langkah-langkahnya.
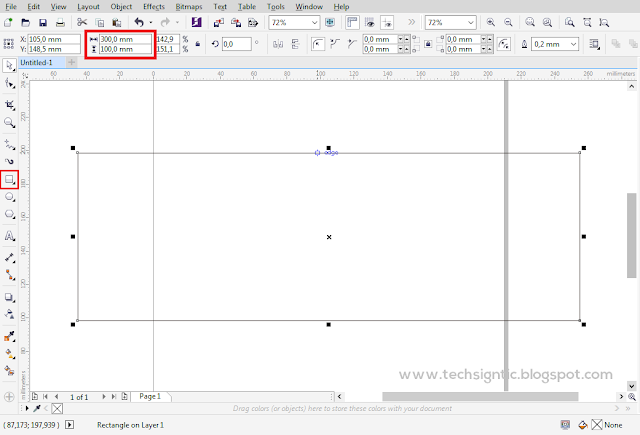
1. Pertama buat persegi panjang dengan ukuran 3 x 1 meter. *Kepanjangan tuh, ntar corel drawnya ngelag.. untuk sementara kita buat ukuran 300 x 100 mm saja dulu. Klik Rectangle Tool untuk membuat persegi panjang.
2. Lalu beri warna seperti gambar dibawah. Tekan F11 untuk menampilkan Edit Fill, Saya memakai Rectangle Fountain Fill (Blend Transition), Jika masih ada yang belum paham caranya, maka saat muncul pop-up window seperti gambar dibawah, maka langkah-langkahnya adalah:
Langkah 1: Klik Fountain Fill, ikon yang ditunjukkan pada kotak nomor 1.
Langkah 2: Lalu klik ikon Rectangle Fountain Fill yang ditunjukkah oleh kotak nomor 2 untuk membuat gradasi warna yang membentang dari ke-empat sudut persegi.
Langkah 3: Klik persegi yang berada di kotak nomor 3, lalu akan muncul jendela pengaturan warna.
Langkah 4: Rubah kode hex warna menjadi warna yang diinginkan. Untuk langkah ke-empat ini, Kita menggunakan warna
- Oranye = #F6871E
Klik salah satu kolom R atau G atau B untuk mengaktifkan kode hex yang baru saja kita rubah, jika berhasil, maka bagian bawah yang berada di kotak nomor 6 akan berubah menjadi warna oranye. Atau bisa langsung klik Color Eyedropper, sama saja :D
Langkah 5: Klik Color Eyedropper yang berada di kotak nomor 5 untuk mengambil sampel warna oranye yang kita inginkan.
Langkah 6: Klik warna oranye yang terdapat dibagian bawah kotak nomor 6 untuk menjadikannya sampel warna. Maka warna persegi di kotak nomor 3 akan menjadi oranye. Yang membuat warna dominan.
Langkah 7, untuk mengatur warna gradasi, maka klik persegi di kotak nomor 7, ulangi langkah 4 sampai 6, namun untuk kode Hex nya ganti menjadi
- Kuning = #FFC60B
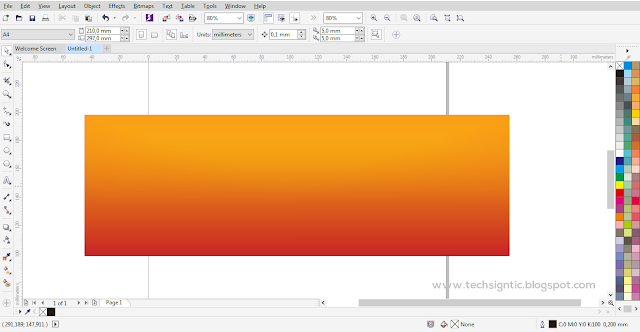
JIka berhasil, maka hasilnya akan tampak seperti gambar dibawah ini.
Keterangan warna :
- Oranye = #F6871E
- Kuning = #FFC60B
3. Kemudian kita buat persegi panjang kedua yang ukurannya sama seperti diatas. Lalu kita beri warna seperti dibawah, Caranya sama seperti sebelumnya, hanya saja yang digunakan bukanlah Rectangle Fountain Fill, melainkan Linear Fountain Fill, yang ditunjukkan pada kotak nomor 1.
Lalu atur mirror seperti kotak nomor 2
Jangan lupa mengubah angle arah gradasi menjadi 90 derajat. Atur di kotak nomor 3. Atau bisa juga dengan tahan klik kiri di lingkaran biru dan geserkan mouse agar arah gradasi sesuai keinginan
.
Hasilnya akan seperti gambar dibawah ini.
Keterangan warna :
- Merah = #C82425
- Kuning = #FFC60B
4. Setelah itu kita beri efek transparan dengan klik Transparency pada Toolbox. Pertama kita klik bagian tengah objek dan ditahan sambil geser ke atas seperti gambar dibawah hasilnya.
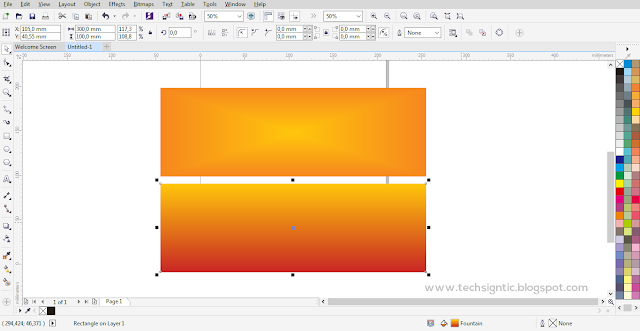
5. Lalu kita posisikan objek kedua diatas objek pertama. Hasilnya seperti gambar dibawah.
Jika saat kamu memindahkan Objek kedua diatas objek pertama, hasilnya tidak seperti gambar dibawah, maka klik objek pertama dan tekan SHIFT+PgDn untuk memindahkan objek pertama keposisi paling bawah.
6. Kemudian kita import gambar seperti gambar dibawah.
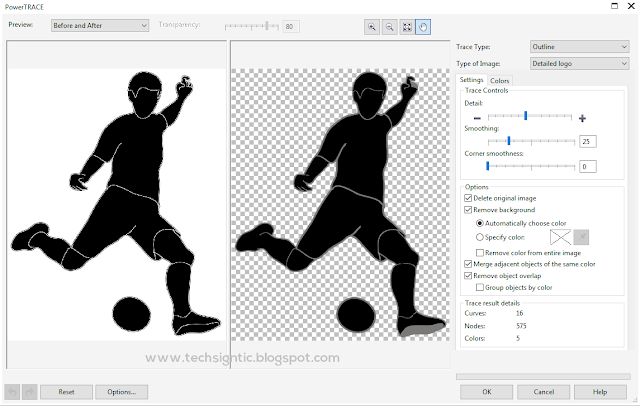
7. Langkah selanjutnya kita trace gambar tersebut dengan klik kanan gambar -> Outline Trace -> Detailed Logo. Nanti akan muncul jendela seperti dibawah, disamakan yaa.. jika sudah tekan OK.
8. Lalu kita beri teks seperti dibawah. Untuk logo yang kiri bisa diganti dengan logomu.
Keterangan:
- Welcome, Futsal, Competition, Sport, Sportivitas, My Game is Fairplay, 8-9 Februari 2017, dan GOR Futsal Nusantara Sukomakmur Baru = Jenis Font Bebas Neue Normal
- TechSigntic, Jaga, dan Tingkat SMA/SMK/MA Se-Eks Karesidenan Sukomakmur = Jenis Font Bebas Neue Regular
9. Kemudian kita fokus ke tengah terlebih dahulu. Kita warnai dulu gambarnya, klik gambar lalu Ungroup Objects atau Ctrl + U dan beri warna seperti dibawah.
Keterangan:
- Merah = #C82425
- Krem = #FFCD94
- Hitam = #000000
- Putih = #FFFFFF
Jika sudah kita Seleksi (klik) semua bagian gambar dan klik Group Objects atau Ctrl + G.
10. Kemudian pindahkan teks terlebih dahulu, kita buat garis kurva seperti dibawah.
11. Beri warna putih pada objek tersebut dan hilangkan garis outline.
NB: jika tidak bisa diwarnai berarti garisnya tidak nyambung, sambungkan garis titik(node) awal dengan garis titik(node) akhir.
12. Pindahkan teks “FUTSAL” dan beri ukuran sesuai keinginan. Ukuran bisa berubah nantinya setelah teks kita ubah bentuknya.
13. Gunakan Envelope untuk mengubah bentuk seperti dibawah. Pertama klik objek yang ingin diubah bentuknya kemudian klik Envelope pada Toolbox.
14. Kemudian untuk teks “Welcome” sama halnya dengan teks “FUTSAL”, hanya saja berbeda ukuran. Untuk mengubah bentuk juga sama, memakai Envelope.
15. Ubah bentuk teks “Competition” seperti dibawah, caranya sama menggunakan Envelope.
16. Kemudian kita ingin melubangi objek putih dengan teks “Competition”, caranya dengan mengklik teks terlebih dahulu kemudian klik + Shift objek putih. Lalu di muncul fungsi Shaping di Property Bar, kita pilih Back Minus Front.
NB: Jika ada yang belum mengerti caranya, bisa baca Fungsi Shaping.
17. Pakailah fungsi Envelope untuk mengubah bentuk tulisan dibawah, caranya sama seperti diatas.
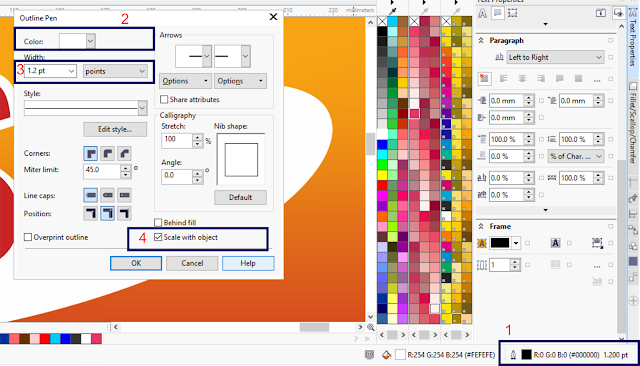
18. Sekarang kita warnai teks diatas seperti dibawah. Untuk teks “FUTSAL”, gunakan warna merah dan outline warna putih. Sementara ukuran outline yang saya gunakan 1,2 pt dan jangan lupa ceklis bagian Scale With Object, agar nantinya jika diperbesar mengikuti ukurannya.
Untuk yang masih bingung, maka silahkan klik teks FUTSAL, setelah diberi warna merah dan outline warna putih, dalam keadaan masih aktif (masih diseleksi) klik cepat dua kali pada persegi yang ada di kotak nomor 1 untuk mengedit outline.
Atur warna jika ingin mengganti warna di kotak nomor 2.
Atur ukuran outline di kotak nomor 3
Centak Scale With Object di kotak nomor 4

Sedangkan objek Orang kita Drop Shadow sehingga hasilnya seperti dibawah.
Caranya dengan klik gambar orang, lalu klik Drop Shadow pada toolbox. Jika ingin mengetahui letak drop Shadow, bisa baca di Tool-tool pada Toolbox.
Untuk mengatur posisi bayangan, lakukan Drag and Drop pada objek tersebut.
19. Setelah itu pindah kebagian kanan, kita atur teksnya seperti dibawah. Atur semenarik mungkin sesuai keinginan, tidak harus persis seperti gambar dibawah.
20. Buatlah persegi panjang dengan ukuran sesuai keinginan. Lalu gunakan Shape Tool untuk menumpulkan sudut-sudutnya, atur 3,0 mm.
Kemudian atur teks seperti dibawah. Untuk membuat garis dibawah kata "SPORTIVITAS" bisa menggunakan Pen Tool.
21. Gunakan Drop Shadow untuk membuat bayangan logo dibawah. Caranya sama seperti poin 18.
Kemudian atur teks seperti dibawah sesuai keinginan.
22. Setelah itu kita buat objek yang nantinya berisi Organizer, Sponshorship, dan Media Partner. Pertama kita buat objek persegi panjang dan oval seperti dibawah.
23. Gunakan Smart Fill Tool, klik pada bagian yang di anak panah. Lalu objek bawah kita hapus dengan klik lingkaran yang tidak bewarna tersebut dan di tekan tombol delete di keyboard.
24. Sekarang kita ingin menggabungkan kedua objek diatas, caranya dengan mengklik salah satu objek dan klik + Shift objek lainnya dan pilih Weld dibagian Property Bar.
25. Kemudian kita beri warna putih dan hilangkan outlinenya.
26. Untuk bagian ini tidak harus sesuai gambar dibawah, tetapi sesuai kebutuhan saja.
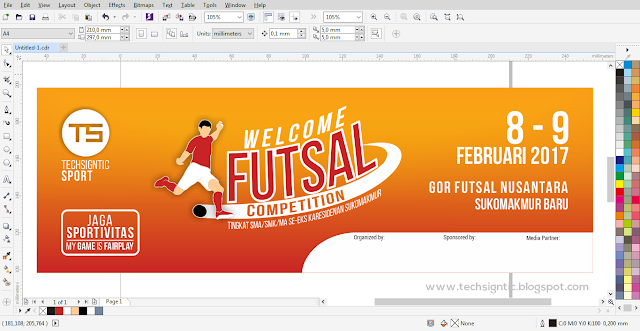
27. Akhirnya selesai sudah tutorial membuat Banner Futsal. Untuk hasil akhir seperti gambar dibawah.
Gimana teman-teman? Tertarik buat yang lebih bagus? Mungkin dari tutorial saya masih banyak kekurangan, teman-teman bisa memodifikasinya sendiri sesuai kreatifitas dan kebutuhan.
Jika ada yang membutuhkan file .cdr, saya beri Gratis. Silahkan teman-teman sertakan alamat emailnya di kolom komentar..
Sekian dari saya, semoga bermanfaat yaa.. ^^ papai































gan minta CDRnya gan.. ichsan.jietwo@gmail.com
BalasHapusBos, Boleh minta file CDR nya gak ?
BalasHapusini alamat email saya ichsan.jietwo@gmail.com
terima kasih bos
terimakasih sangant membantu, klo bisa minta tolong kirimkan file cdr nya ke email chakiem354@gmail.com
BalasHapusmau dong gan. muhammad.miftah.ridho@gmail.com
BalasHapusbro, saya minta file project .cdr nya yah kirim ke email, ahmadnur.nrs@gmail.com makasih bro
BalasHapusthanks untuk pembelajarannya..
BalasHapusmau dong dikirimin file cdr banner nya ke yusli.azharis@gmail.com
qmunk13@gmail.com
BalasHapusangkekatar@gmail.com
BalasHapusangkekatar@gmail.com
BalasHapusariputrariyadi@gmail.com
BalasHapussaya minta file cdr nya Min
BalasHapus:)
Terimakasih Min :)
Saya minta File CDR nya Min :)
BalasHapusandrimulyana0412@gmail.com
Terimakasih Min :)
Makasih bang tutorialnya
BalasHapusahmadsyukri100@gmail.com
BalasHapusGood
BalasHapusgan, keren desainnya, kirim ke email saya gan, fachrulmanajemen@gmail.com
BalasHapusMin boleh minta cdr ny
BalasHapusgan bisa minta file cdrnya hehe... ini alamat email saya
BalasHapuswahyuzulyp@gmail.com
Bagus kak saya minat file nya
BalasHapusSudah saya kirim ya teman2, maaf baru kirim karena komentar ke hidden dari awal..
BalasHapusBisa tolong kirim file cdrnya ? Email: akbarshidiqi1234@gmail.com
BalasHapusaheri.id@gmail.com
BalasHapusBoleh donk dibagi fild CDRnya ke email bensat.643276@yahoo.com atau bensat.643276@gmail.com
BalasHapusBoleh monya file cdr nya kawan itu alamt email saya
BalasHapusaditya01021997@gmail.com
@MuhammadAditya, Sudah sya kirim bro
BalasHapusHello min, boleh kirim file cdr nya ke alamat email themuftiard@gmail.com
BalasHapusthanks min
Hai, udah mimin kirim email yaa, semoga bermanfaat!
HapusBoleh minta file cdr nya mas, ini alamat email saya
BalasHapusthemuftiard@gmail.com
Min..boleh minta file cdr nya
BalasHapusAlamat email saya
afiss1611@gmail.com
Makasih
Udah mimin kirim email yaa, semoga bermanfaat!
HapusAssalamualaikum...
BalasHapusBisa minta file CDR nya kirim ke
paezalazi@gmail.com
Terimakasih sebelumnya 🙏🙏
Wa'alaikumsalam..
HapusCek emailnya kak
samasama