Teori Dasar tentang Warna untuk Proyek Desainmu!
Me-Ji-Ku-Hi-Bi-Ni-U! Apa warna utamamu? Yang membawamu pada kreativitas tanpa batas?
Teori dasar tentang warna untuk Proyek Desainmu - Desainer grafis, yang bekerja dengan komputer, tidak harus mengambil kuas, menggores crayón, ataupun mencampurkan cat air untuk menentukan warna apa yang cocok dengan desain nya.
Memilih warna untuk desain bisa sangat mudah atau sangat sulit pada saat yang bersamaan. antara memilih warna yang diinginkan klien atau warna yang menurut kita cocok. Bagaimanapun, setiap warna memiliki kemampuan untuk mempengaruhi suasana hati, emosi, dan persepsi orang yang melihatnya.
Mempelajari seni warna akan sangat membantu untuk memilih warna apa yang cocok atau tidak cocok satu sama lain dan efek apa yang ditimbulkan dari kombinasi warna pada desainmu.
Selain itu, membuat palet warna yang akan kamu gunakan di desainmu merupakan salah satu langkah awal yang akan membuat mu lebih mudah dalam mendesain.
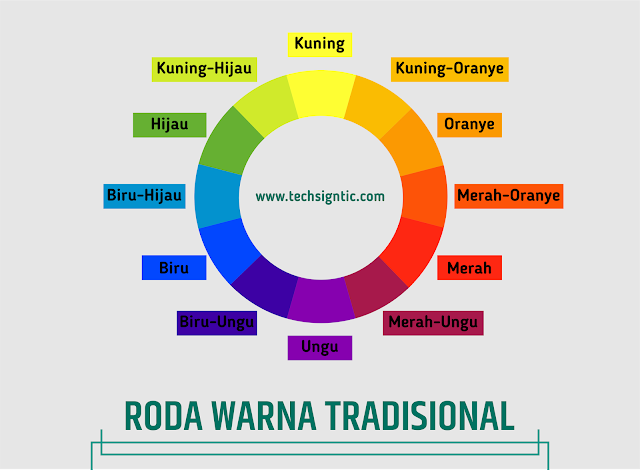
Dan semua bermula dari Color Wheel
Kamu bisa membaca ulasan mengenai roda warna pada artikel TechSigntic sebelumnya.
Roda warna paling sederhana yang terdiri dari 12 warna sangat cocok untuk dijadikan langkah awal untuk mengerti tentang teori warna.
Melalui Roda warna, kita akan sangat mudah untuk melihat hubungan warna yang satu dengan warna yang lainnya.
Warna-warna yang disusun di roda warna berasal dari percampuran warna. Campurkan warna primer : merah, kuning, dan biru, maka kamu akan didapatkan warna sekunder: oranye, hijau, dan ungu di roda warna.
Campurkan warna sekunder dengan warna primer. Maka kamu akan mendapatkan warna tersier yang termasuk didalamnya kuning-oranye, merah-oranye, merah-ungu, biru-ungu, biru-hijau, dan kuning-hijau.
Cara pemahaman warna seperti ini disebut dengan Substractive Model atau Model Substraktif.
Mencampur pigmen warna cat atau tinta, roda warna tradisional dan pewarnaan CMYK termasuk kedalam kategori Substractive model, dan desain yang dicetak biasanya mengimplementasikan pewarnaan CMYK.
Kebalikan dari Model Substraktive adalah Model Aditif atau Additive Model. Model aditif memiliki warna primer yang berbeda yaitu Merah, Hijau, dan Biru, mungkin kamu lebih mengenalnya dengan sebutan pewarnaan RGB. Model aditif lebih tepat jika diterapkan pada pewarnaan digital seperti website yang ditampilkan oleh layar monitor atau pewarnaan yang ditampilkan di layar TV.
Roda warna untuk model aditif lebih kompleks dan setiap warna diidentifikasikan dengan sebuah angka hexadesimal (hex code), sebuah bilangan yang terdiri dari kombinasi 6 digit angka/huruf yang biasanya diawali dengan tanda hash (#).
Hex code ini biasanya digunakan untuk para web developer pada kode css nya untuk menampilkan warna tertentu. Kamu juga bisa menggunakan hex code ini pada software design seperti CorelDraw dan Adobe Illustrator.
Istilah-Istilah apa saja yang akan kamu temui jika mempelajari tentang warna?
Jadi, kamu sudah tahu apa itu color wheel, lalu kamu akan menggunakan color wheel untuk membuat palet warna untuk desainmu.
But, wait! Tunggu dulu! Ada beberapa istilah-istilah yang berhubungan dengan warna yang harus kamu pahami. Ini akan membantumu dalam memahami tipe-tipe warna yang mungkin akan kamu gunakan pada desainmu.
- Hue: artinya “warna”, dalam bahasa inggris Hue adalah sinonim dari “color”;
- Shade: Hue yang digelapkan dengan menambah warna “Hitam”
- Tone: Membuat warna terlihat lebih pudar dengan menambah warna “Abu-abu”
- Tint: Hue yang dibuat lebih terang dengan menambahkan warna “Putih”
- Saturation: Merujuk pada intensitas atau kemurnian warna
- Value: mengacu pada terang atau gelapnya warna.
Harmonisasi Warna
Sekarang kita akan melihat bagaimana roda warna akan membantumu untuk memilih warna. Kamu perlu memilih satu warna dominan dari skema warna. Warna dominan adalah warna yang sering muncul dalam desain atau warna yang paling mencuri perhatian dibandingkan warna lainnya di dalam desain.Selain memilih satu warna dominan, kamu juga harus memilih satu atau dua warna aksen.
Jadi,rumusnya:
1 warna dominan
1-2 warna aksen
a. Monokromatik (Monochromatic color)
Satu warna memiliki intensitas gelap-terang yang berbeda beda. Warna monokromatik dibuat dengan mengatur tint, shade, dan tone dari warna tersebut. Skema warna monokromatik menampilkan nuansa yang lembut, sederhana, dan konservatif.
Kamu bisa mencontoh skema warna monokromatik yang banyak bertebaran di internet.
b. Analog (Analogous color)
Warna-warna yang bersisian pada roda warna. Sangat mudah digunakan pada desain mu. Lebih kaya akan kontras dibandingkan warna monokromatik.
c. Komplementer (Complementer color)
Warna-warna yang saling berseberangan di roda warna. Sangat kaya akan kontras. Namun bisa sangat sulit diterapkan pada desainmu, apalagi jika kamu menggunakan warna-warna asli yang sangat bertabrakan. Lebih baik manfaatkan tint, shades dan tone saat mengaplikasikan warna komplementer.
d. Komplementer terpisah (Split-Complementery)
Warna yang saling komplementer ditambah dengan dua warna yang memisahkan keduanya; skema warna komplementer terpisah juga memiliki kontras yang kuat, namun lebih kalem jika dibandingkan dengan skema warna komplementer.
e. Triadic
Tiga warna yang memiliki jarak yang sama satu sama lain di roda warna.
f. Tetradic atau Double-Complementary
Skema warnanya sangat catchy, namun lebih sulit digunakan, karena lebih banyak warna yang harus dibuat seimbang. Kamu harus memilih satu dari 4 warna yang ada menjadi warna dominan dan atur saturasi serta value warna-warna tersebut. Sehingga warna-warna yang ada bisa terlihat padu di berbagai bagian di desain mu, baik itu di background maupun teks.
Memadukan Warna
Pilihan dalam memadupadankan warna sangat beragam, kamu bisa memasangkan warna berdasarkan temperature warna, saturasi, suasana, tema desain, dan lainnya. Let’s check it one by one~~~!Temperature: Warm and Cool Colors
Warna-warna ‘dingin’ dan ‘hangat’ terkait dengan kontras dan suasana yang ditampilkan oleh warna.
Warna ‘warm’ adalah warna dari merah ke kuning termasuk coklat. Lalu warna ‘cool’ adalah warna biru-hijau hingga biru-ungu, termasuk didalamnya sebagian abu-abu.
Warna hangat menonjolkan nuansa aktif dan cerah. Sedangkan warna dingin cenderung tenang, dan menimbulkan rasa nyaman.
Saturation: Light-faded colors
Warna terang (light) yang jelas biasanya mewakilkan keceriaan dan modernisme. Sangat cocok jika desainmu bernuansa pop. Namun warna yang pudar (faded) lebih cocok jika tema dari desainmu mengusung nuansa vintage.
Mood: Bright & Fun, Dark & Seroius
Jika desain mu ditujukan untuk kalangan muda dan mengusung tema yang have fun, sebaiknya kamu memilih warna-warnah yang cerah. Sebaliknya, jika desainmu ditujukan untuk sesuatu yang serius, seperti desain kartu nama bisnis, atau undangan acara formal, sebaiknya gunakan warna gelap yang menimbulkan kesan professional.
Theme: Holiday, Location, Event, Season
Jika desain mu memiliki tema khusus, maka gunakan warna-warna yang identik dengan tema tersebut.
Misalnya kamu mambuat poster dengan tema musim panas, maka gunakan warna kuning, oranye, dan biru. Jika tema nya adalah Lebaran, maka gunakan warna hijau atau biru.
Itulah panduan untuk membuat palet warna untuk desain mu.
- Kamu harus tentukan lebih dulu apakah desain mu untuk dicetak atau ditampilkan dalam bentuk digital
- Kamu bisa memilih harmoni warna yang mana yang akan kamu gunakan.
- Setelah menentukan harmoni warna, kamu bisa memilih Tema atau nuansa yang ingin kamu tampilkan, bisa modern, serius atau vintage.
- Pilih warna dominan dan warna aksen
- Atur saturasi, tint, shades dan tone tiap warna, agar tercipta keseimbangan dalam desain mu.
- Kamu bisa menjelajahi skema warna lainnya dengan menggunakan picking-color tools yang tersedia secara online. Seperti Adobe Kuler, ColourLovers, Paletton, atau Pictaculous generator palette dari foto yang kamu upload secara otomatis.
Tulisan ini masih membahas warna dipermukaannya saja, semoga bisa menambah informasi dan pemahaman terhadap warna. Explore the journey of color and make your great design!









Belum ada Komentar untuk "Teori Dasar tentang Warna untuk Proyek Desainmu!"
Posting Komentar